|
200
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local oGantt,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"] // oGantt.FormatAnchor(true) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("Just an <a1>anchor</a> element ..."),0) = 1]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaptionFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaptionFormat(AddItem("Just another <a2>anchor</a> element ..."),0) = 1]
endwith
|
|
199
|
Can I change the font for the tooltip

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ToolTipDelay = 1
oGantt.ToolTipWidth = 364
// oGantt.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
var_Column = oGantt.Columns.Add("tootip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"]
endwith
|
|
198
|
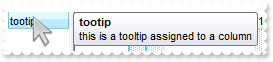
Can I change the font for the tooltip

local oGantt,var_Column,var_StdFont
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ToolTipDelay = 1
var_StdFont = oGantt.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oGantt.ToolTipWidth = 364
// oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
197
|
Can I change the order of the buttons in the scroll bar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollOrderParts(1) = "t,l,r"] // oGantt.ScrollOrderParts(1) = "t,l,r"
oGantt.Template = [ScrollOrderParts(0) = "t,l,r"] // oGantt.ScrollOrderParts(0) = "t,l,r"
oGantt.ScrollBars = 15
|
|
196
|
The thumb size seems to be very small. Can I make it bigger

local oGantt,var_Column,var_Column1,var_Column2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
oGantt.Template = [ScrollThumbSize(1) = 64] // oGantt.ScrollThumbSize(1) = 64
|
|
195
|
How can I display my text on the scroll bar, using a different font

local oGantt,var_Column,var_Column1,var_Column2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"] // oGantt.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
oGantt.ColumnAutoResize = false
oGantt.ScrollHeight = 20
// oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
194
|
How can I display my text on the scroll bar, using a different font

local oGantt,var_Column,var_Column1,var_Column2,var_StdFont
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollPartCaption(1,256) = "This is just a text"] // oGantt.ScrollPartCaption(1,256) = "This is just a text"
// oGantt.ScrollFont(1).Size = 12
var_StdFont = oGantt.ScrollFont(1)
with (oGantt)
TemplateDef = [dim var_StdFont]
TemplateDef = var_StdFont
Template = [var_StdFont.Size = 12]
endwith
oGantt.ColumnAutoResize = false
oGantt.ScrollHeight = 20
// oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
193
|
How can I display my text on the scroll bar

local oGantt,var_Column,var_Column1,var_Column2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollPartCaption(1,256) = "this is just a text"] // oGantt.ScrollPartCaption(1,256) = "this is just a text"
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
192
|
How do I enlarge or change the size of the control's scrollbars

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ScrollHeight = 18
oGantt.ScrollWidth = 18
oGantt.ScrollButtonWidth = 18
oGantt.ScrollButtonHeight = 18
oGantt.ScrollBars = 15
|
|
191
|
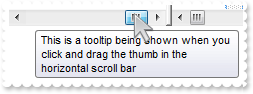
How do I assign a tooltip to a scrollbar

local oGantt,var_Column,var_Column1,var_Column2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"] // oGantt.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("C1").Width = 256
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGantt.Columns.Add("C2").Width = 256
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 256]
endwith
// oGantt.Columns.Add("C3").Width = 256
var_Column2 = oGantt.Columns.Add("C3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 256]
endwith
|
|
190
|
How do I assign an icon to the button in the scrollbar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Template = [ScrollPartVisible(1,32768) = True] // oGantt.ScrollPartVisible(1,32768) = true
oGantt.Template = [ScrollPartCaption(1,32768) = "<img>1</img>"] // oGantt.ScrollPartCaption(1,32768) = "<img>1</img>"
oGantt.ScrollHeight = 18
oGantt.ScrollButtonWidth = 18
oGantt.ScrollBars = 5
|
|
189
|
I need to add a button in the scroll bar. Is this possible

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollPartVisible(1,32768) = True] // oGantt.ScrollPartVisible(1,32768) = true
oGantt.Template = [ScrollPartCaption(1,32768) = "1"] // oGantt.ScrollPartCaption(1,32768) = "1"
oGantt.ScrollBars = 5
|
|
188
|
Can I display an additional buttons in the scroll bar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = [ScrollPartVisible(1,32768) = True] // oGantt.ScrollPartVisible(1,32768) = true
oGantt.Template = [ScrollPartVisible(1,16384) = True] // oGantt.ScrollPartVisible(1,16384) = true
oGantt.Template = [ScrollPartVisible(1,1) = True] // oGantt.ScrollPartVisible(1,1) = true
oGantt.Template = [ScrollPartVisible(1,2) = True] // oGantt.ScrollPartVisible(1,2) = true
oGantt.ScrollBars = 5
|
|
187
|
Can I display the picture aligned to the right, while the text aligned to the left

local oGantt,s,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DefaultItemHeight = 48
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
// var_Items.CellPicture(null,s) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellPicture(,s) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
// var_Items.CellHAlignment(null,s) = 2
with (oGantt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 2]
endwith
|
|
186
|
How can I display a custom size picture to a cell or item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DefaultItemHeight = 48
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
// var_Items.CellPicture(var_Items.AddItem("Text"),0) = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellPicture(AddItem("Text"),0) = Me.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")]
endwith
|
|
185
|
How can I display a multiple pictures to a cell or item

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DefaultItemHeight = 48
oGantt.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oGantt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oGantt.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oGantt.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oGantt.Columns.Add("C1")
var_Items = oGantt.Items
// var_Items.CellCaptionFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaptionFormat(AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0) = 1]
endwith
|
|
184
|
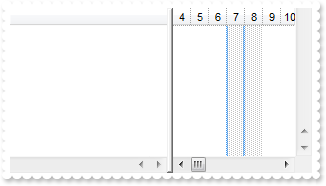
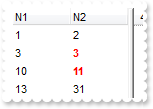
How do I change the column's foreground color for numbers between an interval - Range

local oGantt,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGantt.Columns.Add("N1")
oGantt.Columns.Add("N2")
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(1),1) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(1),1) = 2]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem(3),1) = 3
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem(3),1) = 3]
endwith
var_Items2 = oGantt.Items
// var_Items2.CellCaption(var_Items2.AddItem(10),1) = 11
with (oGantt)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.CellCaption(AddItem(10),1) = 11]
endwith
var_Items3 = oGantt.Items
// var_Items3.CellCaption(var_Items3.AddItem(13),1) = 31
with (oGantt)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.CellCaption(AddItem(13),1) = 31]
endwith
oGantt.SearchColumnIndex = 1
|
|
183
|
How do I change the item's foreground color for numbers between an interval - Range

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = 0xff
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
182
|
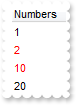
How do I change the item's background color for numbers less than a value

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 < 10").BackColor = 0xff
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 < 10")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 255]
endwith
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
181
|
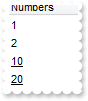
How do I underline the numbers greater than a value

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 >= 10").Underline = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Underline = True]
endwith
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
180
|
How do I highlight in italic the numbers greater than a value

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.StrikeOut = True]
endwith
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 >= 10").Italic = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Italic = True]
endwith
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
178
|
How do I highlight in bold the numbers greater than a value

local oGantt,var_ConditionalFormat
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 >= 10").Bold = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 >= 10")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oGantt.Columns.Add("Numbers")
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(10)
oGantt.Items.AddItem(20)
|
|
177
|
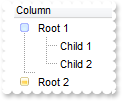
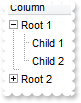
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.LinesAtRoot = 1
oGantt.HasButtons = 4
oGantt.Template = [HasButtonsCustom(0) = 16777216] // oGantt.HasButtonsCustom(false) = 16777216
oGantt.Template = [HasButtonsCustom(1) = 33554432] // oGantt.HasButtonsCustom(true) = 33554432
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
176
|
Can I use your EBN files to change the visual appearance for radio buttons

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = [RadioImage(0) = 16777216] // oGantt.RadioImage(false) = 16777216
oGantt.Template = [RadioImage(1) = 33554432] // oGantt.RadioImage(true) = 33554432
// oGantt.Columns.Add("Radio").Def(1) = true
var_Column = oGantt.Columns.Add("Radio")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(1) = True]
endwith
var_Items = oGantt.Items
var_Items.AddItem("Radio 1")
// var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Radio 2"),0) = 1]
endwith
var_Items.AddItem("Radio 3")
|
|
175
|
Can I use your EBN files to change the visual appearance for checkbox cells

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = [CheckImage(0) = 16777216] // oGantt.CheckImage(0) = 16777216
oGantt.Template = [CheckImage(1) = 33554432] // oGantt.CheckImage(1) = 33554432
// oGantt.Columns.Add("Check").Def(0) = true
var_Column = oGantt.Columns.Add("Check")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oGantt.Items
var_Items.AddItem("Check 1")
// var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Check 2"),0) = 1]
endwith
|
|
174
|
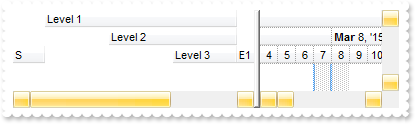
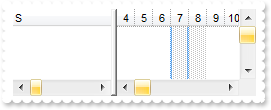
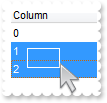
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Template = [Background(388) = 16777216] // oGantt.Background(388) = 0x1000000
oGantt.Template = [Background(389) = 33554432] // oGantt.Background(389) = 0x2000000
oGantt.Template = [Background(391) = 50331648] // oGantt.Background(391) = 0x3000000
oGantt.Template = [Background(260) = 16777216] // oGantt.Background(260) = 0x1000000
oGantt.Template = [Background(261) = 33554432] // oGantt.Background(261) = 0x2000000
oGantt.Template = [Background(263) = 50331648] // oGantt.Background(263) = 0x3000000
oGantt.ColumnAutoResize = false
oGantt.ScrollBySingleLine = true
// oGantt.Columns.Add("S").Width = 483
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 483]
endwith
var_Items = oGantt.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 1")) = 248
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 1")) = 248]
endwith
oGantt.Items.AddItem("Item 2")
|
|
173
|
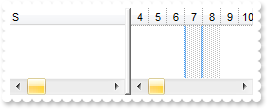
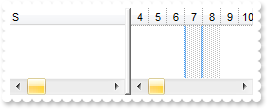
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Template = [Background(388) = 16777216] // oGantt.Background(388) = 0x1000000
oGantt.Template = [Background(389) = 33554432] // oGantt.Background(389) = 0x2000000
oGantt.Template = [Background(391) = 50331648] // oGantt.Background(391) = 0x3000000
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("S").Width = 483
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 483]
endwith
|
|
172
|
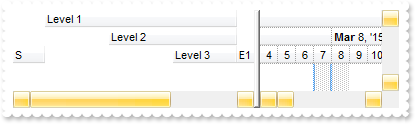
I've seen that you can change the visual appearance for the scroll bar. How can I do that

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGantt.Template = [Background(324) = 16777216] // oGantt.Background(324) = 0x1000000
oGantt.Template = [Background(325) = 33554432] // oGantt.Background(325) = 0x2000000
oGantt.Template = [Background(327) = 50331648] // oGantt.Background(327) = 0x3000000
oGantt.Template = [Background(404) = 15790320] // oGantt.Background(404) = 0xf0f0f0
oGantt.Template = [Background(276) = 15790320] // oGantt.Background(276) = 0xf0f0f0
oGantt.Template = [Background(511) = 15790320] // oGantt.Background(511) = 0xf0f0f0
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGantt.Columns.Add("E1").Width = 32
var_Column4 = oGantt.Columns.Add("E1")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oGantt.Columns.Add("E2").Width = 32
var_Column5 = oGantt.Columns.Add("E2")
with (oGantt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oGantt.Columns.Add("E3").Width = 32
var_Column6 = oGantt.Columns.Add("E3")
with (oGantt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oGantt.Columns.Add("E4").Width = 32
var_Column7 = oGantt.Columns.Add("E4")
with (oGantt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
oGantt.ColumnAutoResize = false
oGantt.ScrollBars = 15
|
|
171
|
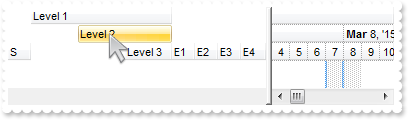
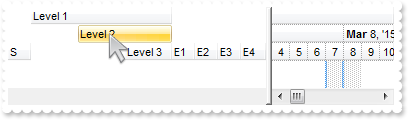
Is there any option to highligth the column from the cursor - point

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = [Background(32) = 16777216] // oGantt.Background(32) = 0x1000000
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGantt.Columns.Add("E1").Width = 32
var_Column4 = oGantt.Columns.Add("E1")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oGantt.Columns.Add("E2").Width = 32
var_Column5 = oGantt.Columns.Add("E2")
with (oGantt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oGantt.Columns.Add("E3").Width = 32
var_Column6 = oGantt.Columns.Add("E3")
with (oGantt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oGantt.Columns.Add("E4").Width = 32
var_Column7 = oGantt.Columns.Add("E4")
with (oGantt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
170
|
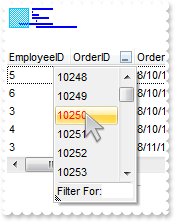
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = [Background(20) = 16777216] // oGantt.Background(20) = 0x1000000
oGantt.Template = [Background(21) = 1316095] // oGantt.Background(21) = 0x1414ff
// oGantt.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Filter")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
169
|
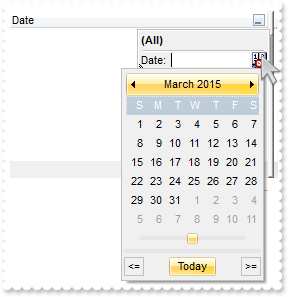
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = [Background(8) = 16777216] // oGantt.Background(8) = 0x1000000
oGantt.Template = [Background(9) = 16777216] // oGantt.Background(9) = 0x1000000
oGantt.Template = [Background(10) = 33554432] // oGantt.Background(10) = 0x2000000
oGantt.Template = [Background(11) = 16777216] // oGantt.Background(11) = 0x1000000
oGantt.Template = [Background(12) = 15132390] // oGantt.Background(12) = 0xe6e6e6
oGantt.Template = [Background(13) = 15132390] // oGantt.Background(13) = 0xe6e6e6
oGantt.Template = [Background(14) = 16777216] // oGantt.Background(14) = 0x1000000
var_Column = oGantt.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
168
|
How do I change the visual aspect of the close button in the filter bar, using EBN

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = [Background(1) = 16777216] // oGantt.Background(1) = 0x1000000
// oGantt.Columns.Add("Filter").FilterType = 1
var_Column = oGantt.Columns.Add("Filter")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FilterType = 1]
endwith
oGantt.ApplyFilter()
|
|
167
|
How do I change the visual aspect of buttons in the cell, using EBN

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.Template = [Background(2) = 16777216] // oGantt.Background(2) = 0x1000000
oGantt.Template = [Background(3) = 33554432] // oGantt.Background(3) = 0x2000000
oGantt.SelForeColor = 0x0
oGantt.ShowFocusRect = false
// oGantt.Columns.Add("Column 1").Def(2) = true
var_Column = oGantt.Columns.Add("Column 1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
oGantt.Items.AddItem("Button 1")
oGantt.Items.AddItem("Button 2")
oGantt.Columns.Add("Column 2")
|
|
166
|
How do I change the visual aspect of the drop down filter button, using EBN

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Template = [Background(0) = 16777216] // oGantt.Background(0) = 0x1000000
// oGantt.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oGantt.Columns.Add("Filter")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
|
|
165
|
Is there any function to get the control's data in your x-script format / template
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("ToTemplate()")
|
|
164
|
How do I enable resizing the columns at runtime

local oGantt,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ColumnsAllowSizing = true
oGantt.MarkSearchColumn = false
oGantt.HeaderVisible = false
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.DrawGridLines = 2
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "Sub Item 1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1"),1) = "Sub Item 1"]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem("Item 2"),1) = "Sub Item 2"
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("Item 2"),1) = "Sub Item 2"]
endwith
|
|
163
|
How can I select the second inner column when spliting the cells

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SelectColumnInner = 1
oGantt.FullRowSelect = false
oGantt.DrawGridLines = -1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.CellCaption(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(,SplitCell(AddItem("Split Cell 1.1"),0)) = "Split Cell 2.1"]
endwith
// var_Items.CellCaption(null,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(,SplitCell(AddItem("Split Cell 1.2"),0)) = "Split Cell 2.2"]
endwith
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
162
|
How can I sort by multiple columns

local oGantt,var_Column,var_Column1,var_Column2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SingleSort = false
// oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
// oGantt.Columns.Add("C3").SortOrder = 1
var_Column2 = oGantt.Columns.Add("C3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.SortOrder = 1]
endwith
|
|
161
|
How can I add several columns to control's sort bar

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.SortBarColumnWidth = 48
// oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
160
|
How can I change the width of the columns being displayed in the sort bar

local oGantt,var_Column,var_Column1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.SortBarColumnWidth = 48
// oGantt.Columns.Add("C1").SortOrder = 1
var_Column = oGantt.Columns.Add("C1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
// oGantt.Columns.Add("C2").SortOrder = 2
var_Column1 = oGantt.Columns.Add("C2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortOrder = 2]
endwith
|
|
159
|
How can I change the height of the sort bar's

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.SortBarHeight = 48
|
|
158
|
How can I change the sort bar's foreground color

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.ForeColorSortBar = 0xff
|
|
157
|
How can I change the visual appearance of the control's sort bar, using EBN files

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGantt.SortBarVisible = true
oGantt.BackColorSortBar = 0x1000000
oGantt.BackColorSortBarCaption = 0x2000000
oGantt.Appearance = 0
|
|
156
|
How can I change the sort bar's background color

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.BackColorSortBar = 0xff
oGantt.BackColorSortBarCaption = 0x80
|
|
155
|
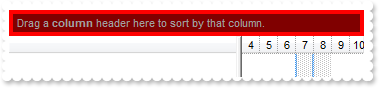
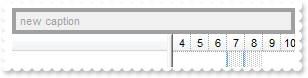
How can I change the default caption being displayed in the control's sort bar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
oGantt.SortBarCaption = "new caption"
|
|
154
|
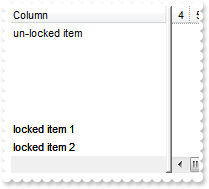
How can I show the locked / fixed items on the bottom side of the control

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ShowLockedItems = true
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.LockedItemCount(1) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 2]
endwith
// var_Items.CellCaption(var_Items.LockedItem(1,0),0) = "locked item 1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(1,0),0) = "locked item 1"]
endwith
// var_Items.CellCaption(var_Items.LockedItem(1,1),0) = "locked item 2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(1,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
153
|
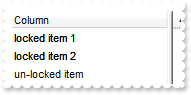
How can I show the locked / fixed items

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ShowLockedItems = true
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.LockedItemCount(0) = 2
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 2]
endwith
// var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "locked item 1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(0,0),0) = "locked item 1"]
endwith
// var_Items.CellCaption(var_Items.LockedItem(0,1),0) = "locked item 2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(0,1),0) = "locked item 2"]
endwith
var_Items.AddItem("un-locked item")
|
|
152
|
How can I hide the locked / fixed items

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ShowLockedItems = false
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.LockedItemCount(0) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
// var_Items.CellCaption(var_Items.LockedItem(0,0),0) = "locked item"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(LockedItem(0,0),0) = "locked item"]
endwith
var_Items.AddItem("un-locked item")
|
|
151
|
How can I show the control's sort bar

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SortBarVisible = true
|
|
150
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Column7
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.PictureDisplayLevelHeader = 49
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGantt.Columns.Add("E1").Width = 32
var_Column4 = oGantt.Columns.Add("E1")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
// oGantt.Columns.Add("E2").Width = 32
var_Column5 = oGantt.Columns.Add("E2")
with (oGantt)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Width = 32]
endwith
// oGantt.Columns.Add("E3").Width = 32
var_Column6 = oGantt.Columns.Add("E3")
with (oGantt)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Width = 32]
endwith
// oGantt.Columns.Add("E4").Width = 32
var_Column7 = oGantt.Columns.Add("E4")
with (oGantt)
TemplateDef = [dim var_Column7]
TemplateDef = var_Column7
Template = [var_Column7.Width = 32]
endwith
|
|
149
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGantt.PictureDisplayLevelHeader = 18
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
// oGantt.Columns.Add("E").Width = 32
var_Column4 = oGantt.Columns.Add("E")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 32]
endwith
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed

local oGantt,var_Column,var_Column1,var_Column2,var_Column3
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.PictureLevelHeader = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
147
|
How can I change the header's background color, when multiple levels are displayed

local oGantt,var_Column,var_Column1,var_Column2,var_Column3
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BackColorLevelHeader = 0xfa
// oGantt.Columns.Add("S").Width = 32
var_Column = oGantt.Columns.Add("S")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
// oGantt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oGantt.Columns.Add("Level 1")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oGantt.Columns.Add("Level 2")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.LevelKey = 1]
endwith
// oGantt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oGantt.Columns.Add("Level 3")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.LevelKey = 1]
endwith
|
|
146
|
Can I programmatically scroll the control
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(3)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Template = [ScrollPos(True) = 1] // oGantt.ScrollPos(true) = 1
|
|
145
|
How do I disable expanding or collapsing an item when user presses the arrow keys

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ExpandOnKeys = false
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
144
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ExpandOnSearch = true
oGantt.LinesAtRoot = -1
oGantt.AutoSearch = true
// oGantt.Columns.Add("Column").AutoSearch = 1
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 1]
endwith
var_Items = oGantt.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),null,"some text"),null,"another text")
|
|
143
|
Can I programmatically scroll the control
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
oGantt.Items.AddItem(3)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Scroll(1)
|
|
142
|
Do you have some function to load data from a safe array
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.PutItems(oGantt.GetItems(0))
|
|
141
|
Do you have some function to retrieve all items to a safe array
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(1)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(2)
oGantt.PutItems(oGantt.GetItems(0))
oGantt.Items.AddItem(3)
|
|
140
|
How can still display the selected items when the control loses the focus

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.HideSelection = false
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
// var_Items.SelectItem(var_Items.AddItem("Item 2")) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(AddItem("Item 2")) = True]
endwith
|
|
139
|
How can I hide a column

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Hidden").Visible = false
var_Column = oGantt.Columns.Add("Hidden")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oGantt.Columns.Add("2")
oGantt.Columns.Add("3")
oGantt.Columns.Add("4")
oGantt.Columns.Add("5")
|
|
138
|
How can I ensure that a column is visible and fits the control's client area

local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("1").Width = 128
var_Column = oGantt.Columns.Add("1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGantt.Columns.Add("2").Width = 128
var_Column1 = oGantt.Columns.Add("2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGantt.Columns.Add("3").Width = 128
var_Column2 = oGantt.Columns.Add("3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oGantt.Columns.Add("4").Width = 128
var_Column3 = oGantt.Columns.Add("4")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oGantt.Columns.Add("5").Width = 128
var_Column4 = oGantt.Columns.Add("5")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
oGantt.EnsureVisibleColumn("5")
|
|
137
|
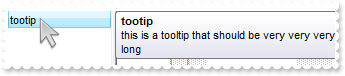
I've seen that the width of the tooltip is variable. Can I make it larger

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ToolTipWidth = 328
// oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
var_Column = oGantt.Columns.Add("tootip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip that should be very very very very very very very long"]
endwith
|
|
136
|
How do I disable showing the tooltip for all control
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ToolTipDelay = 0
// oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
135
|
How do I let the tooltip being displayed longer

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ToolTipPopDelay = 10000
// oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
134
|
How do I show the tooltip quicker
local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ToolTipDelay = 1
// oGantt.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oGantt.Columns.Add("tootip")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ToolTip = "this is a tooltip assigned to a column"]
endwith
|
|
133
|
How do I change the caption being displayed in the control's filter bar

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FilterBarCaption = "your filter caption"
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
132
|
How do I disable expanding or collapsing an item when user double clicks it

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ExpandOnDblClick = false
oGantt.LinesAtRoot = -1
oGantt.Indent = 13
oGantt.Columns.Add("Column 1")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
131
|
How do I search case sensitive, using your incremental search feature

local oGantt,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.AutoSearch = true
oGantt.ASCIILower = ""
var_Columns = oGantt.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("text"),1) = "another text"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem("text"),1) = "another text"
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("text"),1) = "another text"]
endwith
|
|
130
|
How do I disable the control
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Enabled = false
|
|
129
|
How do I enable the incremental search feature within a column

local oGantt,var_Column,var_Column1,var_Columns,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.AutoSearch = true
var_Columns = oGantt.Columns
// var_Columns.Add("exStartWith").AutoSearch = 0
var_Column = var_Columns.Add("exStartWith")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.AutoSearch = 0]
endwith
// var_Columns.Add("exContains").AutoSearch = 1
var_Column1 = var_Columns.Add("exContains")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.AutoSearch = 1]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("text"),1) = "another text"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("text"),1) = "another text"]
endwith
var_Items1 = oGantt.Items
// var_Items1.CellCaption(var_Items1.AddItem("text"),1) = "another text"
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.CellCaption(AddItem("text"),1) = "another text"]
endwith
|
|
128
|
How do I call your x-script language

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
127
|
How do I call your x-script language

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
126
|
How do I show alternate rows in different background color

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BackColorAlternate = 0xf0f0f0
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
125
|
How do I enlarge the drop down filter window

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FilterBarDropDownHeight = "-320"
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = "-320"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
124
|
How do I filter programatically the control

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("")
oGantt.Items.AddItem("Item 2")
oGantt.ApplyFilter()
|
|
123
|
How do I change the font of the control's filterbar

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FilterBarFont.Size = 20
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
122
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.FilterBarBackColor = 0x1000000
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
121
|
How do I change the background color of the control's filterbar

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FilterBarBackColor = 0xf0f0f0
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
120
|
How do I change the foreground color of the control's filterbar

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FilterBarForeColor = 0xff
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
119
|
How do I change the height of the control's filterbar

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.FilterBarHeight = 32
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGantt.ApplyFilter()
|
|
118
|
How do select only a portion of text when the control starts editing a cell

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.AllowEdit = true
oGantt.SelStart = 1
oGantt.SelLength = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
117
|
How do I change the header's foreground color

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ForeColorHeader = 0xff
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
oGantt.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Picture = oGantt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGantt.SelBackMode = 1
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.UseTabKey = false
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SelectColumnIndex = 1
oGantt.FullRowSelect = false
oGantt.SelectColumn = true
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1"),1) = "SubItem 1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1"),1) = "SubItem 1"]
endwith
|
|
113
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects

local oGantt,rs
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.SelBackColor = 0x1000000
oGantt.SelForeColor = 0x0
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SelBackColor = 0x0
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
|
|
109
|
How can I change the control's font
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Font.Name = "Tahoma"
oGantt.Columns.Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do
local oGantt,var_Items,var_Items1,var_Items2,var_Items3
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ScrollBySingleLine = true
oGantt.DrawGridLines = -2
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
// var_Items.ItemHeight(var_Items.AddItem(0)) = 13
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem(0)) = 13]
endwith
oGantt.PutItems(oGantt.GetItems(0))
var_Items1 = oGantt.Items
// var_Items1.ItemHeight(var_Items1.AddItem(1)) = 26
with (oGantt)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemHeight(AddItem(1)) = 26]
endwith
oGantt.PutItems(oGantt.GetItems(0))
var_Items2 = oGantt.Items
// var_Items2.ItemHeight(var_Items2.AddItem(2)) = 36
with (oGantt)
TemplateDef = [dim var_Items2]
TemplateDef = var_Items2
Template = [var_Items2.ItemHeight(AddItem(2)) = 36]
endwith
oGantt.PutItems(oGantt.GetItems(0))
var_Items3 = oGantt.Items
// var_Items3.ItemHeight(var_Items3.AddItem(3)) = 48
with (oGantt)
TemplateDef = [dim var_Items3]
TemplateDef = var_Items3
Template = [var_Items3.ItemHeight(AddItem(3)) = 48]
endwith
oGantt.PutItems(oGantt.GetItems(0))
|
|
107
|
How do I specify the column where the tree lines / hierarchy are shown

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = 1
oGantt.TreeColumnIndex = 1
oGantt.Columns.Add("Column 1")
oGantt.Columns.Add("Column 2")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1.1")
// var_Items.CellCaption(h,1) = "Root 1.2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Root 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2.1"),1) = "Child 2.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 2.1"),1) = "Child 2.2"]
endwith
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2.1")
// var_Items.CellCaption(h,1) = "Root 2.2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Root 2.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1.1"),1) = "Child 1.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1.1"),1) = "Child 1.2"]
endwith
|
|
106
|
How do I specify the indentation of the child items relative to their parents

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.LinesAtRoot = 1
oGantt.Indent = 11
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.RClickSelect = true
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
104
|
How do I edit a cell

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.AllowEdit = true
oGantt.Columns.Add("Column")
oGantt.Items.AddItem("Item 1")
oGantt.Items.AddItem("Item 2")
|
|
103
|
I have FullRowSelect property on False, how do I select a column
local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SelectColumnIndex = 1
oGantt.FullRowSelect = false
|
|
102
|
How can I scroll columns one by one, not pixel by pixel
local oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.ContinueColumnScroll = false
oGantt.ColumnAutoResize = false
// oGantt.Columns.Add("1").Width = 128
var_Column = oGantt.Columns.Add("1")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
// oGantt.Columns.Add("2").Width = 128
var_Column1 = oGantt.Columns.Add("2")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 128]
endwith
// oGantt.Columns.Add("3").Width = 128
var_Column2 = oGantt.Columns.Add("3")
with (oGantt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Width = 128]
endwith
// oGantt.Columns.Add("4").Width = 128
var_Column3 = oGantt.Columns.Add("4")
with (oGantt)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Width = 128]
endwith
// oGantt.Columns.Add("5").Width = 128
var_Column4 = oGantt.Columns.Add("5")
with (oGantt)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Width = 128]
endwith
|
|
101
|
How can I enable multiple items selection

local oGantt
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.SingleSel = false
oGantt.Columns.Add("Column")
oGantt.Items.AddItem(0)
oGantt.Items.AddItem(1)
oGantt.Items.AddItem(2)
|